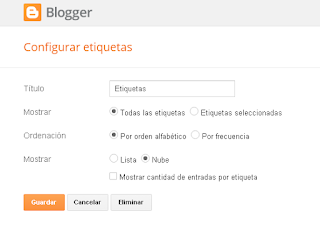
Blogger predefine el widget de etiquetas o categorías tipo lista, pero también podemos personalizarlo para darle estilo hay que Configurarlo seleccionando tipo Nube
Luego:
- Ir a Plantilla.
- Personalizar y llegaremos hasta el
- Diseñador de Plantillas, una vez allí nos vamos abajo del todo en donde dice
- Avanzado, abajo del todo encontrarán una opción que dice
- Añadir código CSS personalizado, en el recuadro
/*- Etiquetas -*/
.Label a{padding-left:10px;background :#ebb499;text-transform: uppercase;padding:0 10px;color: #ffffff !important;height:26px;line-height:26px;text-decoration:none;border:none !important;-webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px;float:left;margin-left:1px;margin-top:1px;font-size:13px;}
.Label a:before {content:"\f02b";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:none;padding-right:4px;color:#414141;transition:all .3s ease-out;}
.Label a:hover{background:#a991af;color:#000 !important;border:2px solid #414141}
#Label1 span[dir=ltr]{display: none; /*evitamos mostrar la etiqueta seleccionada*/
}
Para finalizar Aplicamos al blog
► Lo que esta marcado con rojo son los colores que se pueden cambiar.
► Lo que esta marcado con verde es el código FontAwesome que puedes cambiar.
► Lo que esta marcado con verde es el código FontAwesome que puedes cambiar.
Importante tienes que tener instalado en el HTML de la plantilla FontAwesome.
si no lo tienes ir a
- Ir a la plantilla ► Editar HTML.
- En el buscador ► Presionando CTRL+F pegar <head>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>




No hay comentarios -
Publicar un comentario